Masterportal Hamburg in Visual Studio integrieren¶
das Masterportal bassiert auf Node.JS. Deshalb muss die Workload für die Node.js-Entwicklung in VisualStudio
installiert sein.
Falls dies nicht der Fall ist: Neues Projekt (Datei > Neu > Projekt) auf den Link Visual Studio-Installer.
Der Visual Studio-Installer wird gestartet.
Auf die Workload Node.js-Entwicklung und anschließend auf Ändern klicken
.
Ein Projekt vom Typ "Leere Node.js Webanwendung" mit dem Namen z.B. Geoportal erstellen:
Das Repo von Hamburg mit Git Bush in ein separates Verzeichnis downloaden:
git clone https://bitbucket.org/lgv-g12/lgv.git
das Repository besteht aus dem Verzechnis LGV.
den Inhalt dieses Verzeichnisses in das Projektverzeichnis der VisualStudio Webanwendung Geoportal kopieren.
Dabei sollen die bereits existierenden Dateien wie package.json und Readme.md durch die aus den Dateien des Repository ersetzt werden.
Selektiert man in Visual Studio im Projektmappen-Explorer das Projekt "Geoportal" und klickt auf den Button "Alle Dateien anzeigen."
erscheinen im Projektmappen-Explorer die Verzeichnisse und Dateien, die sich zwar im FileSystem in dem Projektordner befinden aber noch nicht in das Projekt eingebunden wurden, als
gepunktete Symbole
Wählt man diese Dateien und Verzeichnisse aus und klckt auf die rechte Maustaste erscheint ein Kontextmenü in dem man
"Zu Projekt hinzufügen" klicken kann.
in der Datei package.json
die Zeile:
"lgv-config": "git+https://bitbucket.org/lgv-g12/lgv-config.git",
in
"lgv-config": "git+https://bitbucket.org/lgv-g12/lgv-config-public.git",
ändern.
und die package.json speichern.
klickt man mit der rechten Maustaste im Projektmappen-Explorer auf den Knoten npm erscheint in
Kontextmenü.
Mit dem Menüpunkt "Fehlende NPM-Pakete instalieren" werden die benötigten
Bibliotheken aus dem Internet in den neuen Ordner node_modules heruntergeladen.
nach der Installation der fehlenden NPM Pakete steht ein neuer Ordner node_modules zur Verfügung.
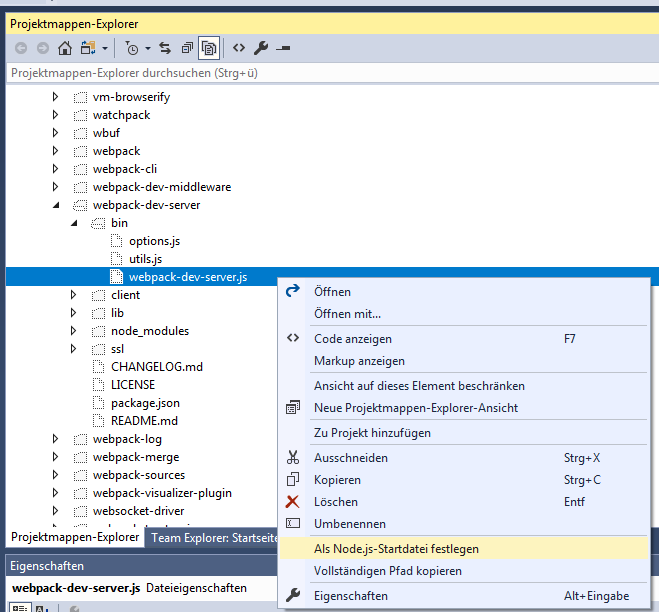
in diesem befindet sich im Verzeichnis node_modules\webpack-dev-server\bin die Datei: webpack-dev-server.js
wählt man diese mit der rechten Maustaste öffnet sich ein Kontextmenü.
In diesem kann man die selektiert Datei als Startdatei festlegen.

Klickt man im Projektmappen-Explorer mit der rechten Maustaste auf den Projekt knoten öffnet sich ein Kontextmenü,
'projekteigenschaften.png'
Klickt man dort auf Eigenschaften, öffnet sich das Projekteigenschaftsfenster:
'Projekteigenschaftsfenster.PNG'
dort ist berteits die Startdatei voreingetragen.
Hinweis: in der package.json ist folgendes Startskript gespeichert:"start": "webpack-dev-server --config devtools/webpack.dev.js",
der erste Teil ist der Name der Startdatei, der zweite Teil die übergebenen Skriptargumente. Diese müssen in die Projekteigenschften übertragen werden.
Außerdem kann man im Bereich Node den Node.exe-Pfad konfigurieren.
eigentlich wäre jetzt die Konfiguration abgeschlossen, hätten sich im Masterportal nicht ein paar bugs eingeschlichen.
Die wir jetzt beheben wollen.
Das Masterportal besteht aus einem allgemeinen teil den sich verschiedene Portale teilen
und individuelle Teile in denen die portalspezifischen konfigurationen gespeichert werden.
Dieser individuelle Teil liegt im Verzeichnis portal. in diesem Verzeichnis kann man je portal ein Verzeichnis anlegen,
in jedem portalverzeichnis liegen folgende Dateien: config.js, config.json und index.html
im individuellen Teil, in der config.js wird auf zwei Dateien im Verzeichnis: node_modules/lgv-confi verwiesen die dort nicht existieren.
layerConf: "/lgv-config/services-fhhnet-ALL.json",
restConf: "/lgv-config/rest-services-fhhnet.json",
ersetzt man diese wie folgt:
layerConf: "/lgv-config/services-internet.json",
restConf: "/lgv-config/rest-services-internet.json",
startet das Masterportal (bis auf Fehlermeldungen bedingt durch Services die ohne Proxy Einrichtung nicht erreicht werden können).
allerdings fehlt noch die Menüleiste.
Das liegt daran das noch ein Bug bei der Initialisierung eines Print Moduls vorliegt.
Lösung: in der individuellen config.json kann man das Printmodul
mit einem solchen oder ähnlichen Block zu dem Portal hinzukonfigurieren:
"print":
{
"name": "Karte drucken",
"glyphicon": "glyphicon-print",
"mapfishServiceId": "mapfish_qs",
"printAppId": "mrh",
"filename": "Ausdruck",
"title": "Mein Titel",
"version" : "mapfish_print_3"
},
entfernt man diesen Block, wird das Printmodul nicht aufgerufen und die Portal Menüs
werden angezeigt.